
📃 요약
요소 기술 :
– Basic : Figma
📃 기술 구현
스펙 :
- figma 디자인 협업툴
📃 Figma 기본 실습
디자인 툴의 구조 및 용어를 알아봄
– 디자인 화면
왼쪽 : 레이어 패널
위쪽 : 툴바
중앙 : 캔버스
오른쪽 : 디자인 패널

실습 예제 복사 및 가져오기
처음 만나는 피그마 실습 예제 파일 가져오기 : 실습은 책 예제를 통해 진행
참고) 최신 피그마 툴과 책에 소개된 피그마툴(과거 버전)은 기능 및 모양이 다르니 감안하여 책은 보조자료로 활용하기
1) 좌측 아래 Explore Community 클릭

2) 검색양식 : 처음 만나는 피그마

3) Open in Figma 버튼 클릭

4) Figma 에서 예제 파일 자동으로 열림

10장 플러그인 사용하기
- 피그마에 없는 기능을 확장해서 프로세스를 단축시키는 기능
– 플로그인 설치하기
Content Reel 설치
- 캔버스 - 마우스 오른쪽 클릭 : - Manage plugins... 클릭 :
1) Content Reel 설치

2) Content Reel … 클릭 :

3) view details 선택 : Run 선택
- Next 누름 : 설치

같은 방식으로 Unsplash 플러그인 설치

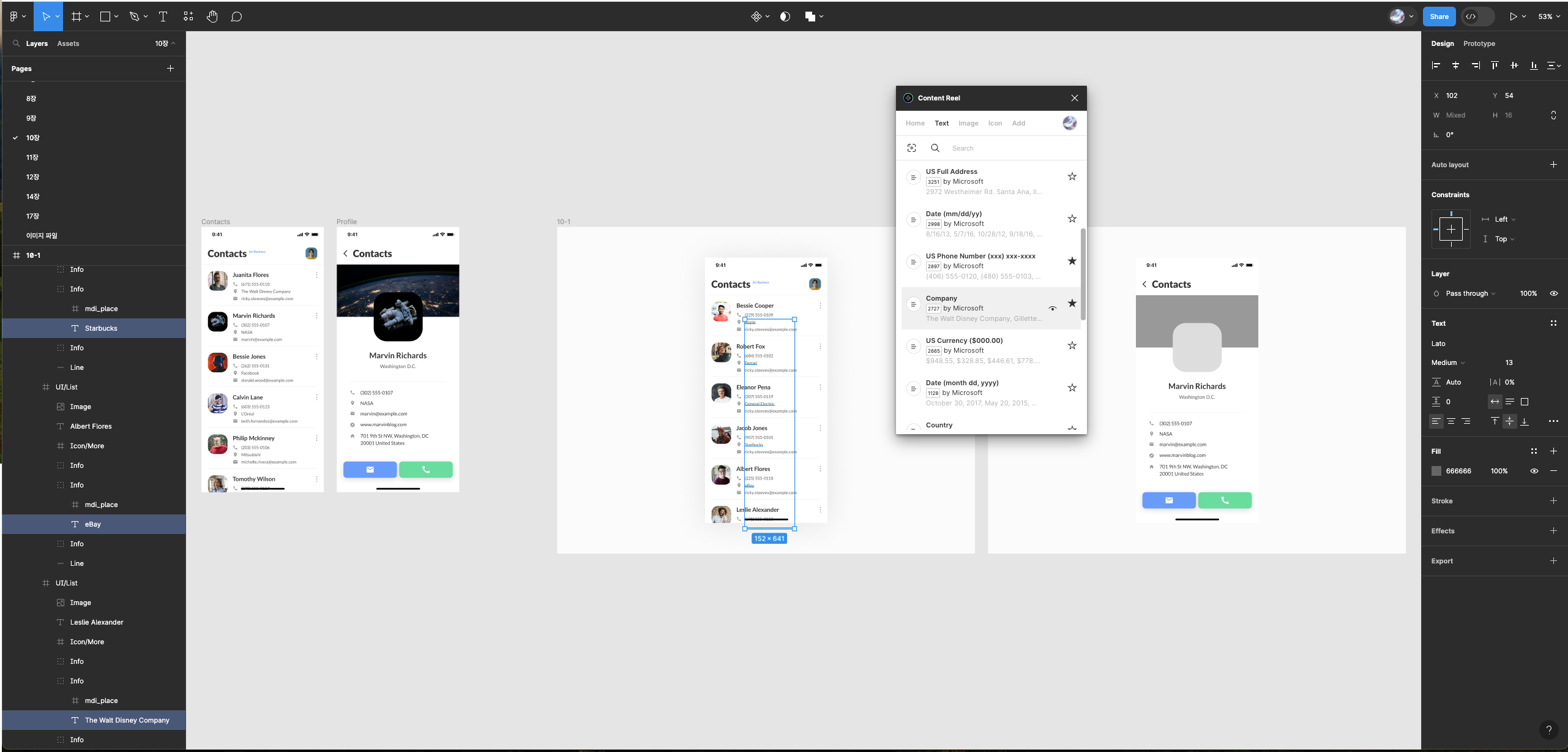
– 플러그인 사용하기
1) Content Reel 사용하기
- 연락처, 주소, 아바타사진등을 선택하면 자동으로 랜덤하게 넣어줌 - 연락처 디자인할때 사용하면 편리함
1) 마우스 오른쪽 클릭 – Plugins 선택
- Content Reel 선택

2) Sing in 클릭 : 회원가입 페이지로 이동
- google 로 로그인

3) 로그인 후 피그마 화면

4) Text 탭을 선택
- Full Name, US Phone Number, Email, Company 선택

5) 레이어패널 – 10-1 :
- 사진을 모두 선택
- Content Reel – Image 탭 : 아바타 선택
- 사진이 랜덤하게 적용됨

6) 이름을 모두 선택
- Content Reel – Text 탭 : FullName 선택
- 이름이 랜덤하게 적용됨

7) US Phone Number, Company, Email 도 클릭해 각각 위와 같이 변경 적용함
- Content Reel – Text 탭 : US Phone Number 선택

- Content Reel - Text 탭 : Company 선택
)
- Content Reel - Text 탭 : Email 선택

2) Unsplash 사용하기
- 사진 넣기 플러그인
1) 레이어 패널 – Profile 프레임 – Profile :
- Unsplash 플러그인 실행
- Search 메뉴 선택 : astronaut
- 검색 결과에서 Niketh Vellanki 사진 선택

2) 레이어 패널 – Profile 프레임 – background :
- Search 메뉴 선택 : space
- 검색 결과에서 1st 사진 선택




